2017年6月11日成功集成富文本编辑器Django-ckeditor,并且通过Django-qiniu-storage,将七牛设置为图床,加快访问速度。
按官方操作安装Django-ckeditor和Django-qiniu-storage后,需要做一个修改,以解决上传文件不能自动设置url的问题,是qiniuFile没有name属性的异常,修改Djangoqiniustorage下的backends.py文件,文末增加如下代码即可:
@property
def name(self):
return self._name
注意:采用了新的富文本编辑器,上传图片有两点注意,(最新:第一点已经无需注意)
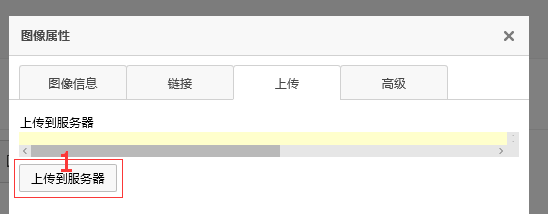
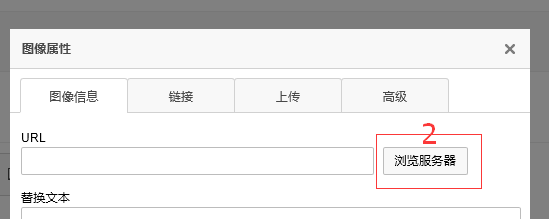
1.上传图片后,不能自动填充url,需要通过上传图片对话框里图像信息选项卡的“浏览服务器”选择对应的上传图片。


2.如果图片大小比较大的话,应该双击插入的图片,在弹出的对话框高级选项卡里,删除行内样式里的内容。以便于小屏浏览,(样式类名称加上img-responsive,如果未加,行内样式将无法删除,双击图片仍然能发现存在)。

修改纪要:
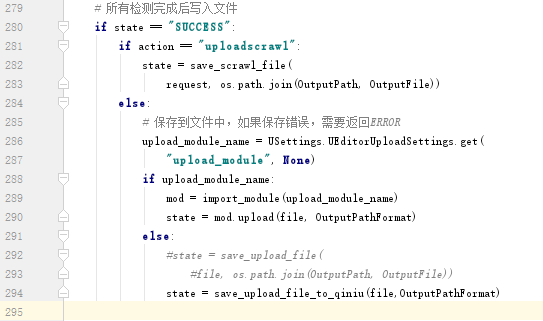
1.修改了django-ueditor的view文件

此法出现问题,弃用。
2.换成django-ckeditor作为编辑器。
安装APP:django-ckeditor。
考虑用七牛作为图床,安装APP:django-qiniu,django-qiniu-storage。
无需过多修改,即可。
上传图片时,产生一个qiniuFile没有name属性的异常,暂未处理,或许此为上传图片后不能填充图片信息选项卡的根源。
替代方式为,上传图片通过先上传图片后,从浏览服务器中选择图片。
3.qiniuFile没有name属性异常处理
在django-qiniu-storage中修改原/qiniustorage/backends.py文件
@property
def name(self):
return self._name
在文末增加如上代码即可。
4.增加image_previewText设置
在settings.py中的CKEDITOR_CONFIGS设置中增加
'image_previewText' : ' ',
如此解决对话框预览窗口中出现的一堆火星文字。
5.取消内联样式宽高设置
全局设置,在ckeditor中的config.js文件中,找到editorConfig并设置disallowedContent属性
CKEDITOR.editorConfig = function( config ) {
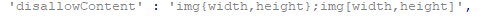
config.disallowedContent = 'img{width,height};img[width,height]';
};

您尚未登录,请先登录才能评论。