夏日黎明博客SummerDawn使用说明
进入summerdawn.top首页后,可以看到右上角如下导航:

目录:
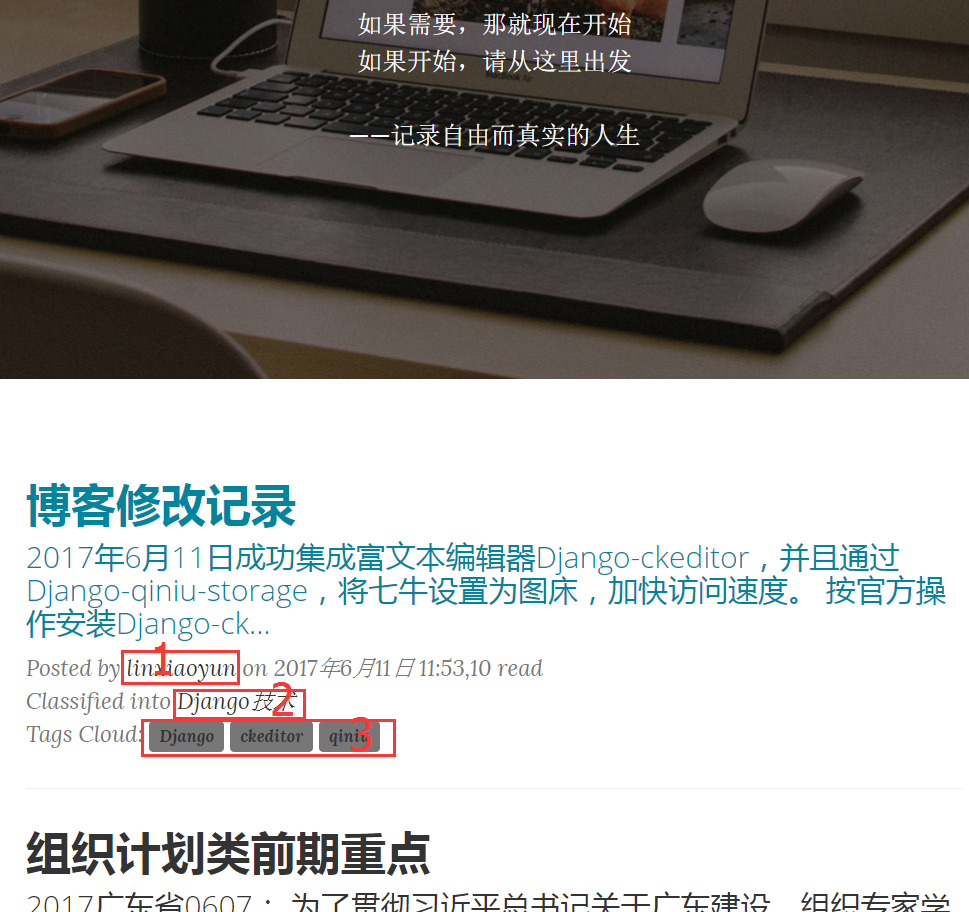
1. 浏览首页效果

1.1 点击作者,可以访问该作者的所有文章
1.2 点击分类类别名,可以访问该分类下的所有文章
1.3 点击文章标签,可以访问该标签下的所有文章
1.4 进入文章后,如果登录用户,可以评论

2. 进入管理页面
可以看到当前登录用户的所有文章,可进行增删查改操作,也可以浏览文章最终效果。

3. 进入撰文页面

3.1 设置文章所属类别,在分类下选择已有类别,也可增加新的类别,归类组织文章,便于查看同类别文章。
3.2 设置文章标签,在标签下选择已有标签,也可以增加新的标签,设置标签方便组织文章集合。
3.3 设置摘要,可选项,当未设置时,在首页展示时,自动提取文章内容的部分文字。
4. 其他建议
4.1 上传图片后,会自动设置图片的高宽。
4.2 图片独占一行时,最好的解决办法是,在对话框的图像信息选项卡中,将高、宽输入框的数据删掉。
(在样式类名称中,核实img-responsive,当未设置时,本站通过代码增加 img-responsive 样式类,以支持响应式设计。)
4.3 本站另一个访问地址:summerdawn.xyz
4.4 标题建议从标题2开始使用,避免设置过大的标题使博客呈现效果不协调。
4.5 公式编辑时,建议在http://www.codecogs.com/eqneditor先行生成代码,拷入即可。熟悉latex语言后,直接编写公式代码相当方便。desmos图形计算器显示公式也是latex语言。
4.6 表格编辑时,在高级选项卡的表格样式中添加 table table-bordered table-condensed table-hover table-striped 以支持有边框、紧凑、鼠标悬停、隔行斑纹效果,在表格属性选项卡中确认将边框、边距、间距文本框内容均删除。
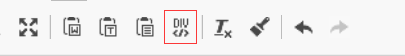
4.7 当表格需要支持响应式设计时,在插入表格前,先创建DIV容器,并设置其样式类名称 table-responsive ,然后再插入表格,并设置表格样式类名称 table table-bordered table-condensed table-hover table-striped 以支持相应效果。

4.8 当分享其他文章时,简单操作是,拷贝想要分享的内容,粘贴到撰文的内容文本框;同时将待分享文章的图片另存到本地,再拖拽到撰文内容文本框相应位置,实现图片转存。
4.9 当图片不能设置居中时,增加行内样式 margin:auto; 覆盖掉继承margin设置即可。
5. 特别注意
本博客编辑时,仍有概率出现页面奔溃,长文务必在编辑中手动保存。
Last Modified·2017年10月11日 10:00
您尚未登录,请先登录才能评论。